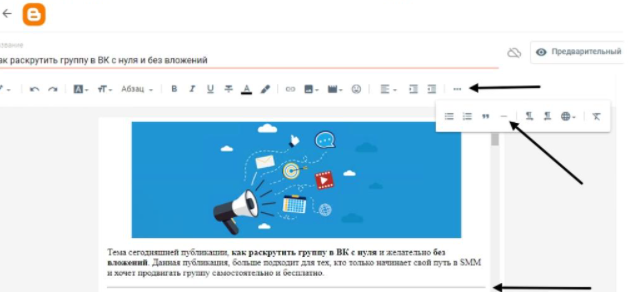
Приветствую. Здесь я познакомлю вас со схемой заработка на простых сайтах. Начнем?
Схема очень простая — в кратчайшие сроки и с затратой минимального количества усилий, мы создаём сайт (а лучше — несколько сайтов), приводим его (их) в готовое состояние (также с затратой минимальных усилий), приводим трафик и подключаем сайт(-ы) к пассивной монетизации. Всё это делается не только с минимальными усилиями, но и, что даже более важно, — с минимальными денежными вложениями. На один сайт вам понадобится около 100 рублей расходов.
Создание сайта
Возможно, вы ранее уже создавали сайты. Возможно, что подобного опыта у вас нет. Но это не важно. Чтобы создать сайт в 2021 году, уже не нужно учить разметку, учить Javascript, PHP и прочите «страшные» вещи — ведь можно воспользоваться готовыми шаблонными решениями, и в дальнейшем с лёгкостью настроить их под себя.
Для этого существуют самые различные варианты — бесплатные сервисы вроде Wix, uCoz, разнообразные движки вроде WordPress, Joomla, Drupal, которые устанавливаются себе на хостинг, и так далее.
Мы же воспользуемся простейшим решением — создадим блог с помощью сервиса от корпорации Google — Blogger. Вы могли об этом догадаться.
Создание блога на движке Blogger
Итак, заходим в свой аккаунт Гугла, нажимаем «Создать блог».
Первое что мы настраиваем — имя нашего блога (примечание на будущее: с этого момента прошу считать слова «блог» и «сайт» тождественными — чтобы не возникало недопонимания). Это имя всегда можно изменить в настройках, поэтому сейчас можете здесь написать что угодно.
Далее выбираем адрес нашего будущего блога в сети. Здесь тоже можно написать что угодно, потому что мы это позже можем поменять, и, более того — возьмем себе персональный домен.
Теперь выбираем, какое имя будет отображаться у администратора блога (т.е. вас). Здесь можно написать своё имя, или имя и фамилию, или псевдоним, или никнейм, либо просто что-то вроде «Админ», «Администратор», «Редактор» и так далее — по желанию.
Всё, блог создан. В левом меню можно нажать «Посмотреть блог» — главная страница вашего блога откроется в новой вкладке, а в адресной строке браузера отобразится адрес вашего блога в интернете.
Теперь мы в кратких чертах обсудим общую философию нашего, так сказать, блоговодства =)
Возможно, когда вы услышали о создании сайта/блога, вы немного испугались, и сразу подготовили возражение, что, мол, не о чем мне писать в блоге, не творческий я человек, слишком сложно это всё. Теперь я вас успокою — сие обучение не имеет цели сделать вас блогером. Мы не будем вести блог в том виде, в котором это принято в рунете. Наша первостепенная задача — получить доход, кому-то дополнительный, кому-то основной. Поэтому все действия в этом курсе направлены направлены на скорейший выход нашего сайта на заработок, и блог здесь играет сугубо техническую роль. То есть — в блогерской деятельности как таковой мы не заинтересованы. Но тем не менее, над кое-какими рутинными задачами, с которыми сталкиваются блогеры, нам придётся поработать.
Для большего дохода нам нужно будет создать не один сайт, у меня их вообще порядка 20, вам же советую начинать с трёх. Сперва я всё покажу на примере одного, специально созданного для демонстрации блога, а потом вы всё это будете применять уже на свои сайты.
Итак, давайте определимся с тематикой наших сайтов. Вообще, нет разницы, что за тематика будет — главное, чтобы она не была связана с чем-то незаконным, с политикой, религией, схемами быстрого обогащения (например, криптовалютой, ICO, хайп-проектами и т.д.), тематикой 18+ и брачными агенствами, а также была понятна вам. Я для примера взял тему продвижения Вконтакте — её повторять за мной не нужно! Она довольно сложная. Придумайте лучше что-то своё.
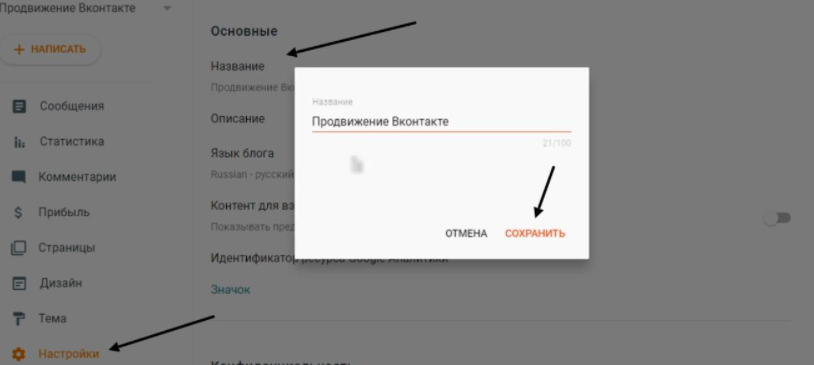
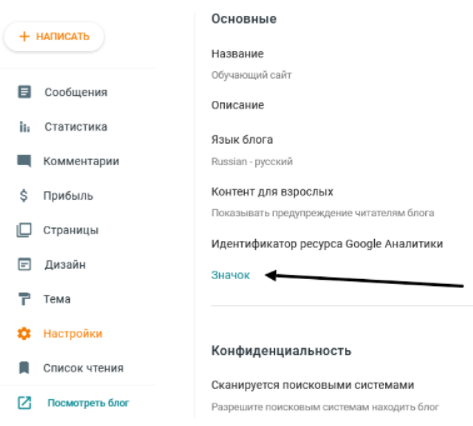
В зависимости от выбранной вами темы, придумываем соответствующее название для нашего сайта, идём в «Настройки», «Основные» и меняем название:
Сразу ниже, в разделе «Конфиденциальность», на всякий случай убедитесь, что ползунок у «Сканируется поисковыми системами» включён (по умолчанию он включён всегда).
Чуть ниже у нас находится раздел «Публикация», и тут нас будет интересовать раздел «Персональный домен». Как вы уже наверняка обратили внимание, адрес вашего блога имеет вид adres.blogspot.com, то есть, это домен третьего уровня, что выглядит не очень презентабельно. Поэтому нам лучше взять личный домен и присвоить его нашему сайту.
Как выбрать себе домен? Как таковых правил нет, главное, чтобы он был понятен для чтения и состоял из осмысленных слов, относящихся к тематике сайта. Если уж совсем нет фантазии — напишите мне, постараюсь помочь с выбором.
Для того, чтобы зарегистрировать домен, у нас есть два варианта — платный и бесплатный.
Бесплатный вариант регистрации домена
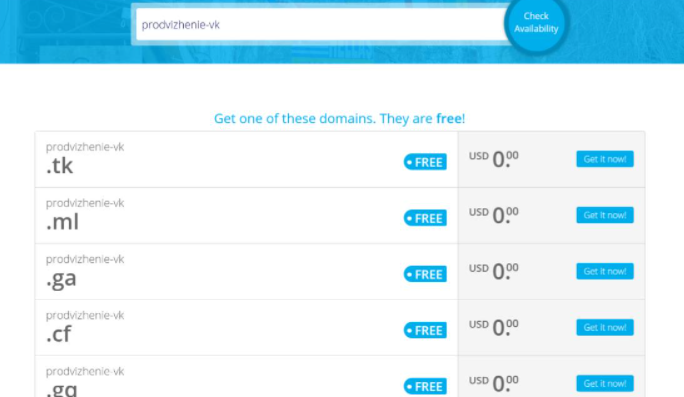
Мы можем взять себе бесплатный домен на сайте freenomcom.com. Там нам будут доступны зоны .tk, .ml, .ga, .cf, .gf — немного, но вполне сгодится. Минус данного способа — сайт Freenom иногда работает с багами и тормозами, например, может не дать вам зарегистрировать домен. На некоторое время регистрация доменов и даже регистрация пользователей на самом сайте может быть недоступной. Но если вам это удастся, то вы получите бесплатный домен сроком на 1 год (за следующий и последующие годы придётся платить).
Чтобы взять себе домен и зарегистрироваться на сайте Freenom, перейдем на него, введём желаемый домен, и нажмём «Проверить доступность».
После этого, выберем один из доступных вариантов, предложенных сайтов.
Далее мы попадем на страницу где можно выбрать срок на который мы регистрируем домен — пусть это будет 12 месяцев.
Дальше вам будет предложено зарегистрироваться и заполнить свои персональные данные. После этого домены станут доступны у вас в личном кабинете.
Платный вариант регистрации домена
Способ более надежный, чем предыдущий. Вариантов зарегистрировать домен за деньги — пруд пруди. Я вам покажу на примере сервиса GoDaddy. Там можно спокойно найти домен в зонах .club, .online, .site, .website, .xyz, .fun и т.п. за 100 рублей. Если у вас там есть аккаунт — хорошо, если же нет, убедитесь, что у вас пополнен счёт и заполнены анкетные данные, необходимые для покупки услуги домена.
Другие варианты — это старый добрый Reg.ru, или Джино, где регистрация первого домена в зоне .ru обойдется в смешные 39 рублей.
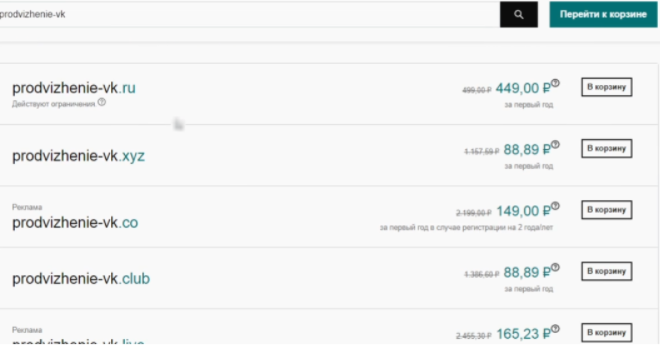
После поиска домена, выбираем тот, который наиболее подходит вам по цене.
Обратите внимание. GoDaddy предлагает домены в зоне .com якобы за «14 рублей», но это маркетинговая уловка. Цена 14 рублей работает при оплате домена на 2 года вперед. Т.е. вам придется платить полную цену.
Понравившийся домен кладёте в корзину и переходите к покупке.
Вам будут предлагать кучу ненужных дополнительных услуг — от них отказываемся.
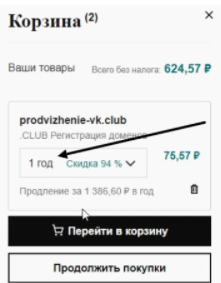
Убеждаемся, что берём домен сроком на 1 год.
Нажимаем «Перейти в корзину» и отказываемся от очередной порции дополнительных товаров. После этого можно купить домен.
Как теперь привязать зарегистрированный домен к блогу?
Переходим в Блоггере в «Настройки», «Публикация» и там нажимаем на «Персональный домен». К примеру, если вы купили домен domen.ru, в это поле вы вставляете этот домен с префиксом www. Получится так — www.domen.ru:
После этого нажимаем «Сохранить» и после этого нам предлагается внести изменения в DNS-записи нашего блога.
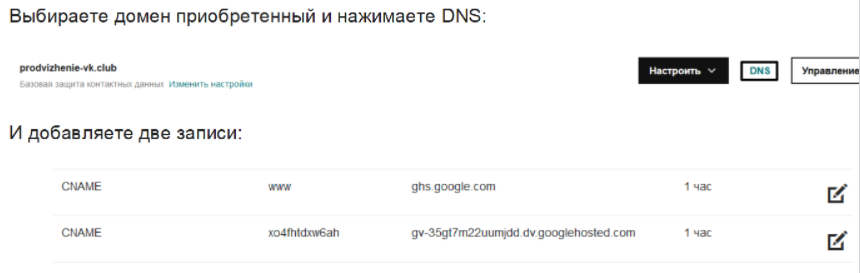
Необходимо добавить две DNS записи:
1. Тип записи — CNAME; имя записи — www; значение записи — ghs.google.com
2. Тип записи — CNAME; имя записи — xo4fhtdxw6ah; значение — gv-35gt7m22uumjdd.dv.googlehosted.com
Внимание! Имя и значение второй записи могут отличаться. Смотрите их у себя — их дает Блоггер при привязке домена (см. выше).
Изменение DNS-записи в бесплатном регистраторе
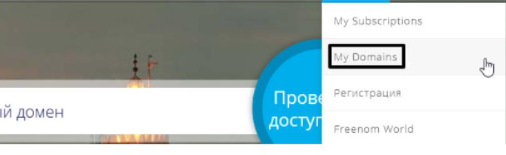
Заходим в свой аккаунт Freenom. Переходим к управлению доменами — Services — My Domains.
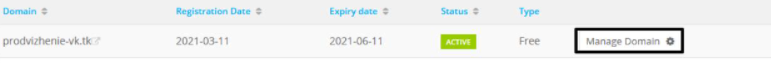
Затем у нужного домена — «Manage Domain»
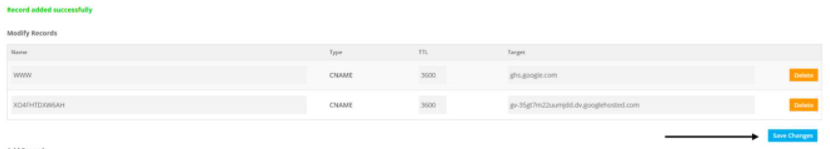
Выбираем «Manage Freenom DNS». И в этом меню добавляем две записи. Должно получиться так (с тем отличием, что у вас значения записей будут свои):
В конце нажимаем Save Changes и готово.
Изменение DNS-записи в платном регистраторе
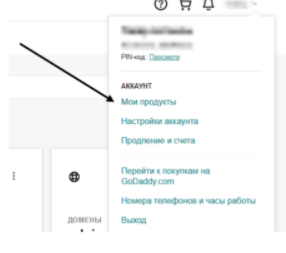
Заходим в аккаунт GoDaddy, нажимаем вверху на ваше имя, затем — Мои продукты.
Готово! В ближайшее время, если вы всё сделали правильно, ваш блог будет доступен по новому адресу. В Bloggere в левом меню, время от времени нажимайте «Посмотреть блог», чтобы проверить.
Кстати, в платном регистраторе советую еще убрать автопродление домена. Поднимитесь чуть вверх, выберите «Настройки домена»
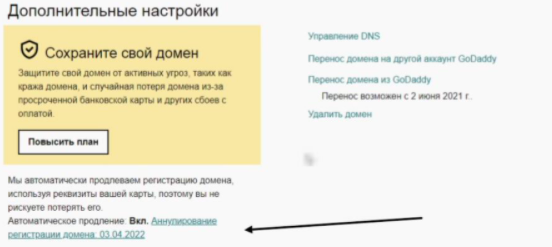
Спуститесь вниз к «Дополнительным настройкам» и нажмите на выключение автоматического продления домена.
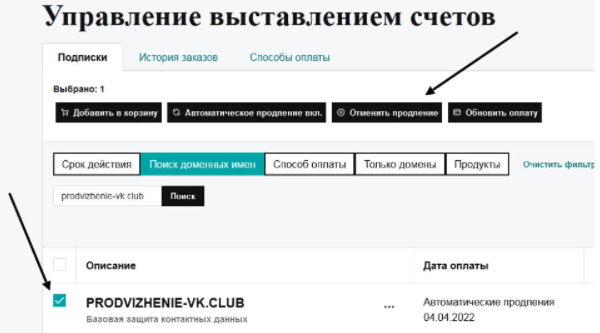
Далее найдите свой домен, поставьте у него галочку, и вверху нажмите «Отменить продление».
Внешний вид сайта
Итак, сайт у нас создан — теперь нужно озаботиться вопросом придания ему рабочего вида. Это важный момент, так как пустой сайт с голым макетом, или сайт будто бы сделанный под копирку, никому не нужен и монетизировать его не получится. Ну и в правду — кому нужен такой сайт? =)
Потому сейчас мы будем работать над его правильным наполнением и оформлением. Возможно, вам потребуется время, чтобы всё сделать верно, но тут как при любом освоении нового навыка — сначала тяжело и вы буксируете, а потом всё идет как по маслу.
Дизайн блога
В первую очередь нужно придать сайту красивый внешний вид. Нужно, чтобы он выглядел максимально привлекательно, или хотя бы просто был приятен глазу. В движке Blogger особо не разгуляешься в плане кастомизации дизайна сайта, но тем не менее, красивую картинку сделать не только можно, но и нужно =)
Тема сайта
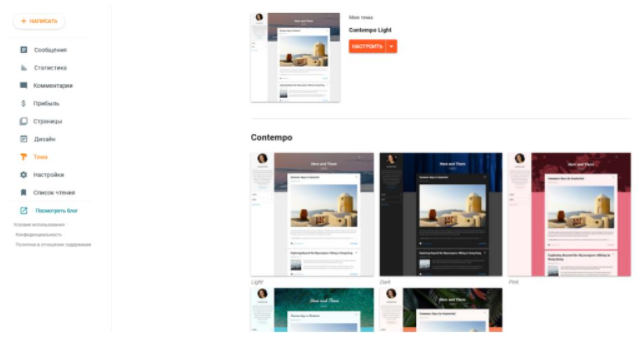
Оформление сайта начинается с выбора его темы. Для этого переходим в одноименный раздел настроек и сразу видим список тем. Выбираем такую, чтобы нравилась вам и подходила под выбранную вами тематику.
Нажав на понравившуюся тему, мы можем либо сразу применить её на сайт, нажав на кнопку «Применить», настроить её перед применением (кнопка «Настроить»), или посмотреть, как она будет смотреться на сайте (так сказать, примерить — кнопка «Предварительный просмотр»).
Настройка темы
Если решились поковыряться в теме, нажав кнопку «Настроить», то в зависимости от темы здесь мы сможем настроить разные параметры. Но в общем они следующее:
1. Фоновое изображение темы — то, что будет на фоне вашего сайта. Имеется возможность выбрать готовое решение, подходящее под тематику сайта. Здесь учтите, что не все темы предусматривают наличие фона — поэтому не удивляйтесь, что выбрав фон, он может не появиться на сайте. В таком случае просто смените тему.
2. Основной цвет темы — подбирается под цвет фона автоматически. Определяет цвет ссылок и ряда элементов сайта. Менять можно по желанию.
3. Регулировка ширины — можно отрегулировать ширину всего блога и ширину правого сайдбара (пространства с гаджетами — о них мы поговорим позднее).
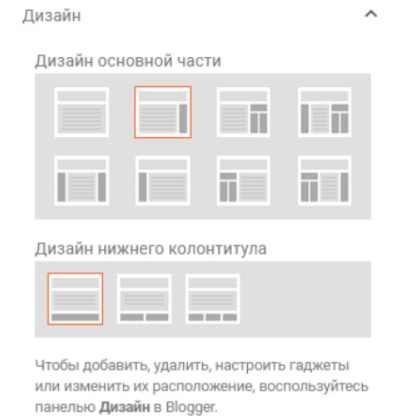
4. Дизайн — можно выбрать дизайн основной части и дизайн колонтитула. Я рекомендую всегда выбирать такие настройки:
5. Расширенные — возможность выбора шрифтов, размера текста, цвета текста, ссылок, разделов, и т.д. и т.п. Меняйте по желанию и по своему усмотрению.
6. «Удалить несохранённые изменения» и «Сохранить» — две кнопки справа внизу редактора. Назначение понятно из названия — можно удалить лишние изменения, если где-то допустили ошибку, или сохранить выполненные настройки.
Гаджеты
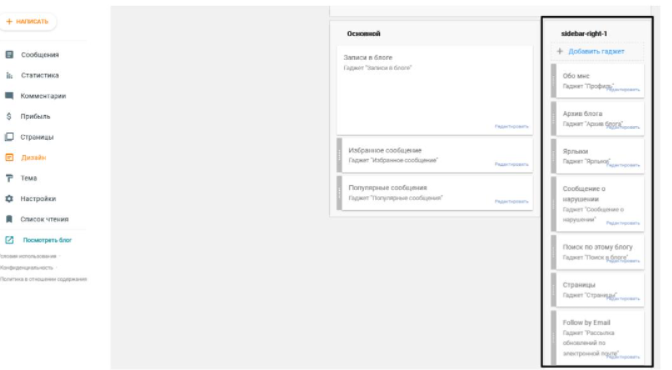
С дизайном закончили, теперь пора поговорить о гаджетах. Это такие специальные элементы сайта, выполняющие определённую функцию. У нас они преимущественно будут располагаться в правом сайдбаре. Добавить, поменять а также изучить возможности предлагаемых нам гаджетов можно в разделе настроек «Дизайн».
При создании сайта сразу же появляется стандартный набор гаджетов — вы можете увидеть их на скриншоте сверху. Поскольку нам не нужен сайт сделанный будто под копирку, советую вносить изменения в этот раздел — например, одни гаджеты удалить, а другие — добавить. Однозначно рекомендую удалить гаджеты «Избранное сообщение» и «Популярные сообщения» из основной части страницы — они будут только мешать.
Файл favicon.ico
Немаловажная часть дизайна сайта — это значок, отображающийся в браузере на вкладке с вашим сайтом.
По умолчанию здесь стоит логотип сервиса Blogger. Потому нам следует заменить его на свой. Мы можем легко найти в интернете и подобрать фавиконку под свой сайт. Например, тут https://icons8.ru/icons/set/favicon они сгруппированы по тематикам (требуется регистрация для скачивания).
После того, как подобрали подходящую фавиконку, осталось установить ее на сайт.
Для этого переходим в «Настройки» — «Основные» — «Значок».
Там загружаем скачанный файлик и нажимаем «Сохранить». Через время на вкладке с сайтом отобразится новая фавиконка.
Уведомление об использовании cookies
Также советую вам добавить на сайт специальное уведомление о сборе и хранении cookies. Законодательство многих стран требует от сайтов уведомлять своих пользователей о сборе куки-файлов. За его отсутствие нас не накажут, но лучше таки его сделать =)
Я специально добавил это именно в уроке о дизайне, так как добавление уведомление происходит через редактирование темы сайта. Как это сделать?
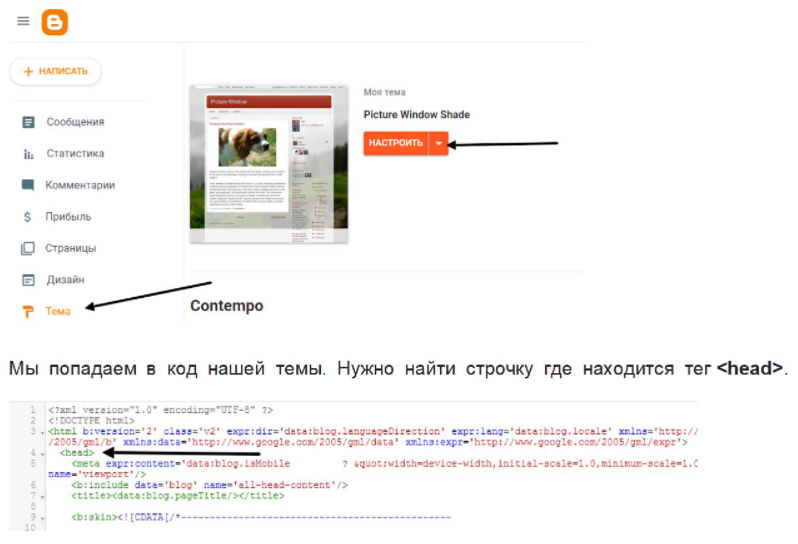
Переходим в раздел «Тема», нажимаем на треугольник рядом с кнопкой «Настроить», и выбираем в выпавшем списке «Изменить HTML»:
Мы попадаем в код нашей темы. Нужно найти строчку где находится тег .
Обычно он находится где-то вверху. Теперь нам нужно скопировать этот код и вставить его сразу после тега , чтобы получилось так:
После этого нажимаем кнопку «Сохранить» (кнопка крайняя справа, чуть выше кода).
Проверить, корректно ли работает уведомление, можно таким образом. Нажмите в меню «Посмотреть блог», откроется вкладка с вашим блогом. Допустим, у вашего блога адрес www.mojblog.ru. Добавляем в конце символы /?gl=fr, чтобы адрес получился таким:
www.mojblog.ru/?gl=fr
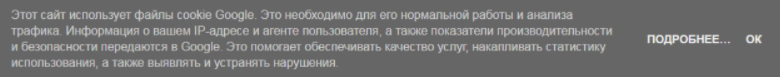
На сайте должно появиться такое уведомление:
Если оно появилось, значит, вы все сделали правильно!
Наполнение сайта контентом
Когда внешний вид сайта оформлен, можем приступать к следующему, важнейшему пункту — содержимому сайта.
Как уже говорил, ваш сайт должен быть уникальным и создавать впечатление, что над ним работали. Поэтому его нужно заполнить статьями.
И не просто статьями — а уникальными и SEO-оптимизированными статьями. Да, звучит грозно, но это только пока =) Вы уже скоро сможете легко заполнить сайт статьями нужного качества буквально за пару часов работы.
С чего начать? Блогеры разрабатывают так называемый контент-план для дальнейшего написания материала. Нам это не нужно, но, как минимум, мы должны понять, о чем нам писать. Найдите в интернете другие сайты по ключевым словам, описывающим выбранную вами тематику. Для поиска по ключевым словам идеально подходит опробованный годами сервис https://wordstat.yandex.ru/.
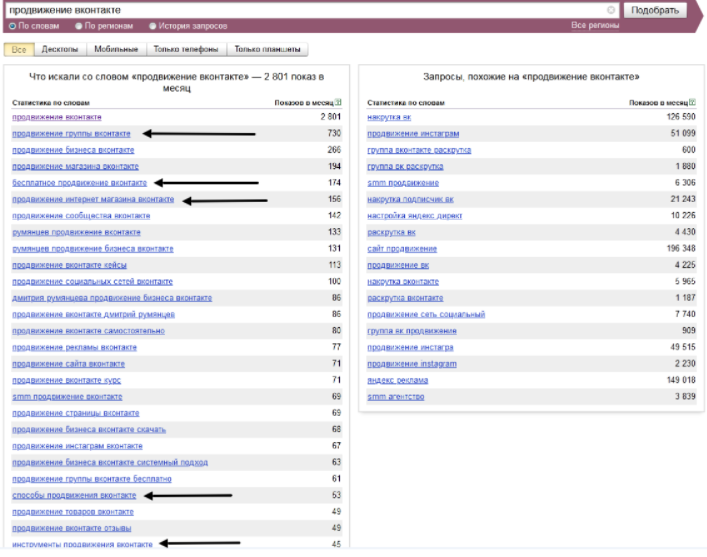
Приведу пример. Например, тематика сайта у вас «Продвижение в сети Вконтакте». Делаем соответствующий запрос:
Помимо дублирующих друг друга запросов с одинаковым смыслом, также можно найти запросы, которые можно использовать в качестве тем для статьи. Я их здесь навскидку отметил черными стрелками, а ведь можно найти и больше!
Темы для статей нашли, что дальше? Теперь можно писать. Чтобы добавить новую запись на сайт, нажмите кнопку «Написать».
Общие правила написания контента на сайт
Я не буду превращать этот урок в курс по копирайтингу, но вкратце — вам нужно просто переписать найденные в Гугле или Яндексе статьи своими словами, придерживаясь следующих простых правил:
1. Уникальность готовых статей должна быть от 80% (уникальность советую проверять https://www.etxt.ru/antiplagiat и https://text.ru);
2. Главное ключевое слово, в неизменной форме, должно быть повторено в статье 3-4 раза и 1 раз в названии. Например, если главное ключевое слово вашей статьи «продвижение интернет-магазина вконтакте», это значит, что вам нужно употребить это словосочетание 1 раз в заголовке статьи, 1 раз во вступлении (в начале), 1-2 раза в основной части текста (в середине), и 1 раз — в заключительной части (в конце). Примерно такой схемой пользуются копирайтеры;
3. Используйте подзаголовки; разбейте тему будущей статьи на подтемы, в качестве подзаголовков используйте именно их. Также в качестве подзаголовка можно использовать схожие ключевые слова с главным ключевым словом статьи (но переносить главное ключевое слово в подзаголовок — не стоит). Для обозначения подзаголовка выделите текст, и нажмите следующие кнопки:
4. Абзацы в вашем тексте должны быть короткими, содержать не больше 2-3 строчек;
5. Размер статьи — 500-600 слов;
6. В статье должно быть 3-4 изображения, релевантные теме; помимо этого, они также должны быть уникальными. Да, сейчас и к изображениям имеются требования, как к тексту! Проверить уникальность изображения, которое вы хотите вставить в текст, можно https://tineye.com/ (нажмите Upload, загрузите на сервис изображение и получите результат). Уникальные изображения можно делать самостоятельно — поможет известный сервис https://www.canva.com.
7. Тег «Далее» — чтобы на главной не было огромное полотно текста ваших статей, то в начале статьи, после 1-2 абзацев, вставьте тег «Далее».
Вставляется он так:
8. У каждого изображения должны быть прописаны так называемые alt‘ы. Это часть SEO-оптимизации нашего текста. В alt следует указывать ключевые слова, сходные с вашим ключевым словом. Добавляются они так: сперва нажав на кнопку «Вставить изображение», вставляем картинку, выделяем вставленное только что изображение, и после этого нажимаем на кнопку «Изменить» (имеет вид шестерёнки). Там редактируем поле «Альтернативный текст».
9. Помимо изображений, очень неплохо добавить одно видео с YouTube в статью. Видео должно относиться к теме статьи, обычно его размещают в конце. Поскольку как Blogger, так и YouTube, это сервисы от Google, они частично интегрированы друг в друга и мы можем искать видео для вставки, не покидая редактора текста. Для этого вверху нажмем кнопку «Вставить видео»
10. Нужно выбрать вариант «YouTube», А после этого мы можем искать видео в Ютубе, не выходя из Блоггера:Все, как видите, очень удобно!
11. После окончания работы над текстом нажимаем кнопку «Опубликовать», и теперь всё готово.
Перед тем, как мы начнём монетизацию сайта, необходимо, чтобы на нём было как минимум 5 статей (желательно больше). Мы можем установить любую дату публикации статей. Советую делать их с промежутком между друг другом в неделю.