Ваши сайты уже красиво оформлены и заполнены контентом, а значит, что большинство самой трудной работы уже выполнено. Поздравляю! =)
Теперь мы будем заниматься монетизацией и зарегистрируемся на сервисах с помощью которых будем зарабатывать.
Linkslot
Сервис называется linkslot. Нажмите кнопку «Регистрация», на этом детально останавливаться не будем.
Сайт, на котором вы зарегистрировались, представляет собой биржу баннеров. На подобного рода сайтах (а их немало, ссылки на них будут в конце урока — можно использовать их, если вдруг нет желания работать с Линкслотом) мы можем действовать как рекламодатель и как вебмастер.
Рекламодателям этот сервис интересен как средство продвижения своего бизнеса. Они разрабатывают баннер, и оплачивают его размещение на других сайтах. Но это не наш вариант.
Мы работаем как вебмастер — размещаем предложенные рекламодателями баннеры у себя на сайте и получаем за это прибыль.
Чтобы получать прибыль, нужно, чтобы на наш сайт приходили люди. Кое что для этого мы уже сделали — написали SEO-оптимизированные статьи, чтобы нас находили по ним в интернете. Остальную же работу с трафиком я опишу в следующих уроках.
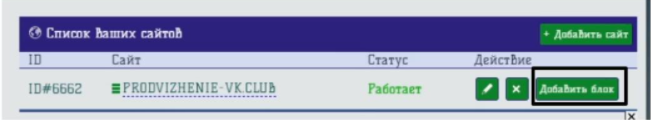
А пока мы разместим свой первый баннер у себя в блоге. Для этого зайдем в свой аккаунт на бирже и нажмем «Добавить баннерное место».
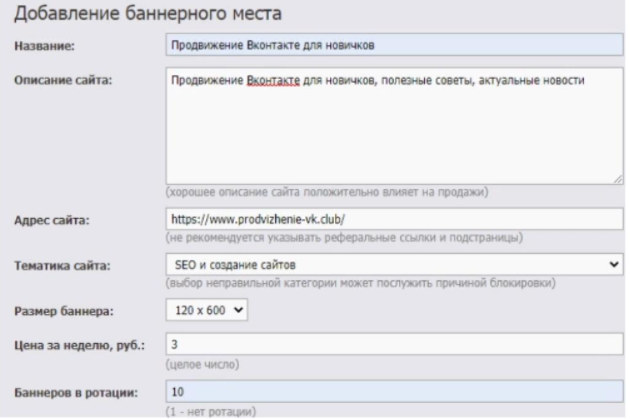
Далее заполняем анкету нашего сайта.
Сюда входит следующее:
Название сайта — название нашего блога.
Описание сайта — в нескольких ключевых словах описать, о чем наш сайт.
Адрес сайта — адрес вашего сайта в сети. К сему моменту у вас уже должен быть персональный домен с SSL-сертификатом, имеющий вид https://website.com/
Тематика сайта — выбрать наиболее близкое к вашему сайту.
Размер баннера — оставляем без изменений.
Цена за неделю, руб. — ставим пока минимум — это 3 рубля, потом, постепенно, эту цену можно повышать (позже скажу как и когда).
Баннеров в ротации — ставим на первое время 2-3, потом тоже будем повышать. Позже также объясню, как мы будем увеличивать это число.
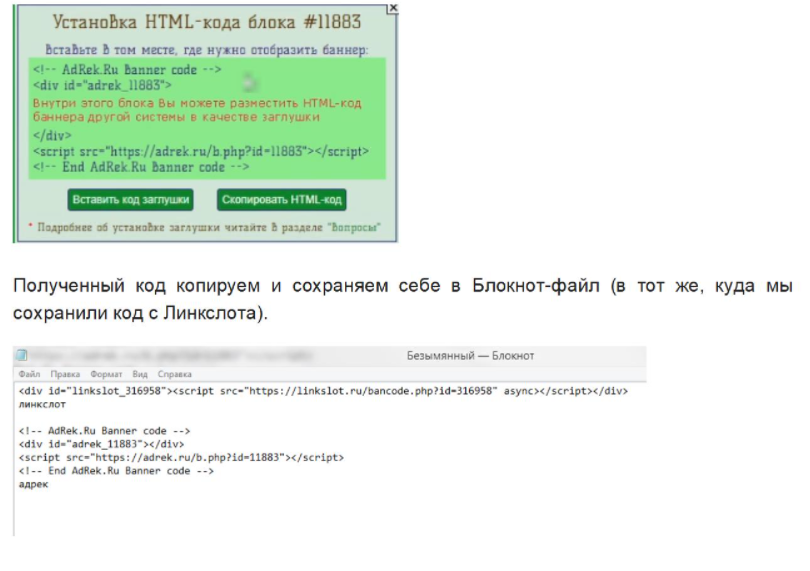
После этого мы получаем код, который пока что сохраняем себе в Блокнот файл.
AdRek.ru
Я вам советую также зарегистрироваться и на других сайтах, подобных Linkslot — так как лучше иметь выбор из нескольких сервисов, с помощью которых мы будем монетизироваться. Следующий у нас — рекламная сеть Adrek.
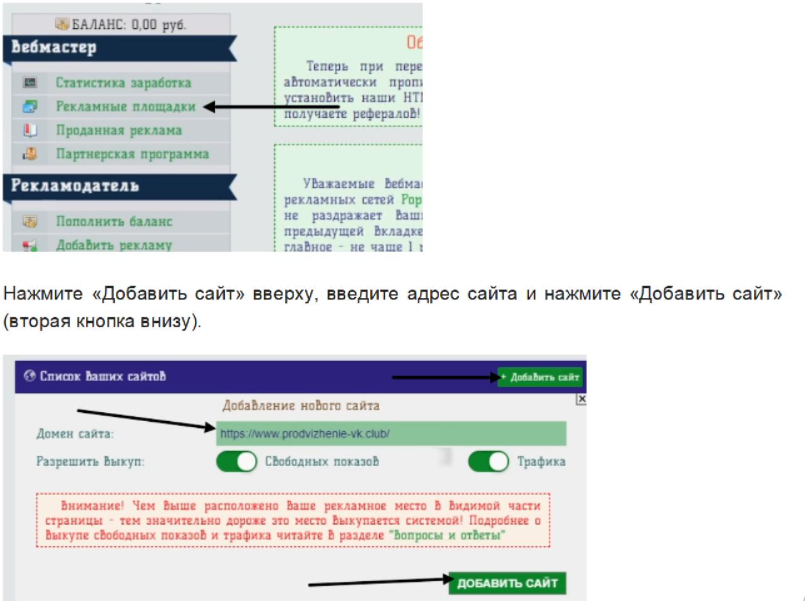
После регистрации и авторизации перейдите в «Рекламные площадки»
Теперь необходимо настроить рекламное место на сайте. Спускаемся вниз — «Добавить блок»
Выбираем «Создать баннерное место» (также можно создать место под ссылки, тут можете уже по желанию выбирать, когда освоите основной заработок с баннерами)
После этого нужно нажать «Создать рекламное место».
Другие аналогичные сайты, где стоит зарегистрироваться:
Multibux — Этот сервис является аналогом Linkslot.
Rotaban — Этот сервис советую использовать когда освоитесь в заработке и когда на сайте будет больше посетителей.
Итак, мы зарегистрировались на сайтах-биржах баннеров, добавили в них свой блог и получили код. А что делать с этим кодом — покажу вам в следующей статье.
Добавление гаджетов с баннерами
Собственно разместить баннер на сайте очень просто. Поместим самый первый баннер на вашем сайте в поперечном столбце под заголовком. Открываем ранее сохраненный файл Блокнота с кодами, копируем код из биржи Линкслот.
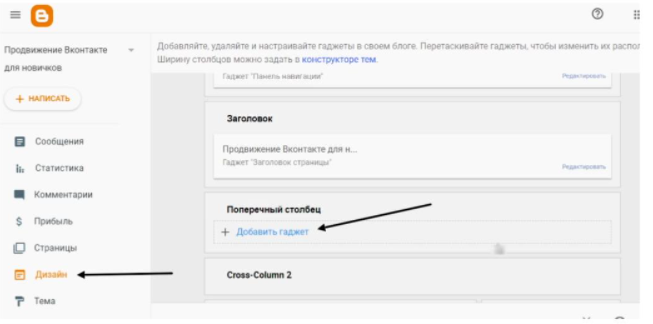
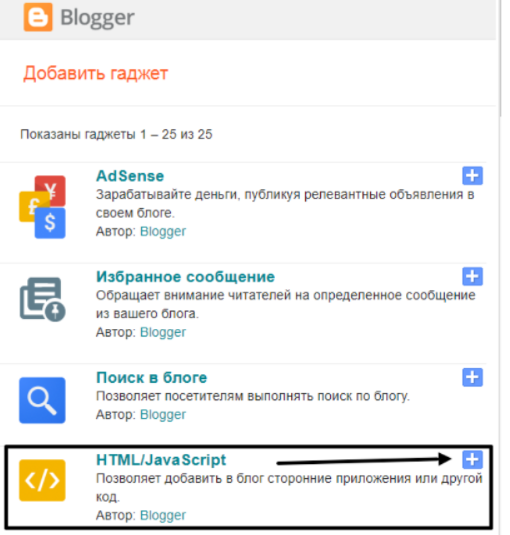
Переходим в «Дизайн», под поперечным столбцом нажимаем «Добавить гаджет»:
Появится окошко добавления гаджета, выбираем HTML-гаджет:
Вставляем туда код и сохраняем.
На сайте у нас появился гаджет с баннером, и как только на нашем сайте будет куплено место под рекламу, в нем появятся рекламные объявления.
Эта позиция (вверху, под заголовком) — самая заметная для баннеров на сайте, именно поэтому мы выставляем её в самой верхней позиции. Этот баннер должен быть расположен на сайте при любых обстоятельствах, после же первого заработка вы добавите уже новые баннеры для увеличения прибыли.
Информацию как добавить баннер вы получили. Ниже я расскажу о других возможностях размещения баннеров, но пока что эта информация вам не особо нужна — но когда вы дойдете до конца обучения и выйдете на доход, вы осмыслите её по новому.
Другие места добавления баннеров
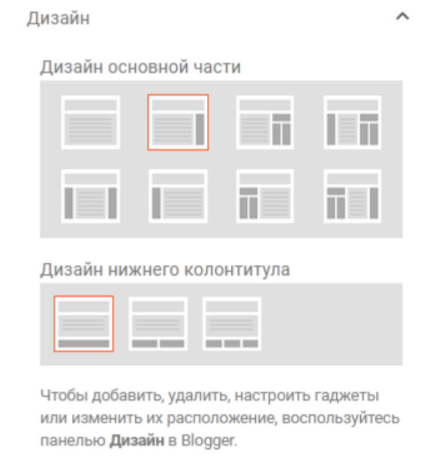
Куда же еще можно добавить баннеры? Здесь нам в пору будет вспомнить о настройках дизайна нашего сайта, которые мы проводили в уроке 3-1. Если помните, то там мы поставили такие поля для гаджетов:
Так вот в этих полях для гаджетов мы и будем размещать свои баннеры! При таком расположении полей, помимо верхнего поперечного баннера, у вас еще остается место для баннера сбоку и снизу (на будущее — верхнее поле называется хэдер, боковое поле — сайдбар, а нижнее поле — футер, или подвал).
Для баннеров в хэдере и футере мы выбираем стандартный размер 468х60. Баннеров с таким размером больше всего, поэтому сразу после выхода на первый заработок с одного баннера в хэдере, добавляем второй баннер такого же размера 468х60 в футер (подвал).
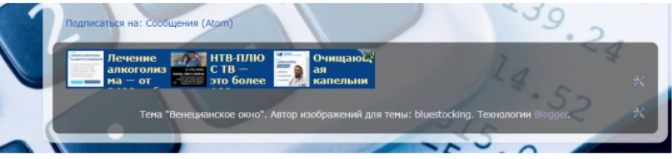
Вот мы добавили второй баннер, но уже с сервиса АдРек, в подвал блога:
Ну а после того, как вы вышли на стабильный заработок, можно добавить еще 1-2 баннера. Для этого у нас есть ещё правый сайдбар. Я покажу, как туда добавить еще один баннер.
Для помещения в сайдбар, нам подойдут баннеры размером 120х600. Чтобы получить баннеры такого размера, нужно на бирже добавить новое баннерное место. К примеру на бирже Linkslot (можно и на другой) мы создаём новое место, полностью скопировав описание и параметры уже с существующего баннерного места, но с одним отличием — указываем другой размер баннера.
После этого мы нажимаем «Создать», копируем новый код, и вставляем его в HTML-гаджет правого сайдбара.
Получилось так:
Если боковой гаджет занимает слишком много места (как например у нас вверху остаётся много места справа), можно подрегулировать ширину сайдбара через меню «Темы» — Настроить — Дизайн — Регулировка ширины.
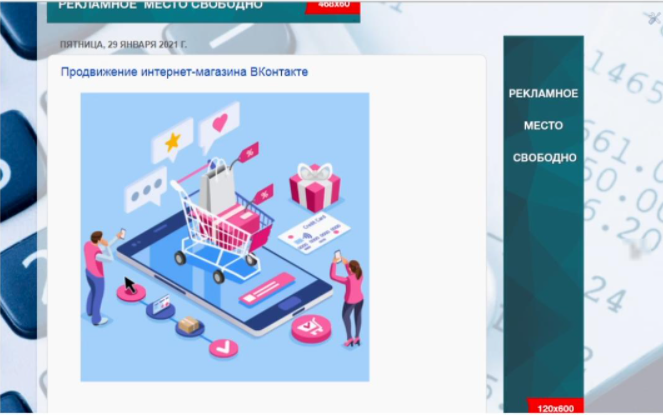
Я подрегулировал, и получилось так. Теперь правый сайдбар занимает ровно столько места, сколько занимает баннер:
Итого у вас будет три баннера, но вы можете еще добавить 4-й. Куда его добавлять и какой у него будет размер — смотрите по своему сайту, как это будет смотреться, помните, что добавить его можно в любое пространство, где возможно добавление HTML-гаджетов. С опытом вам придёт своё вИдение их оптимального расположения на сайте =)